Context & Challenge
Creating an interactive experience for the Louvre’s Interpretation Center.
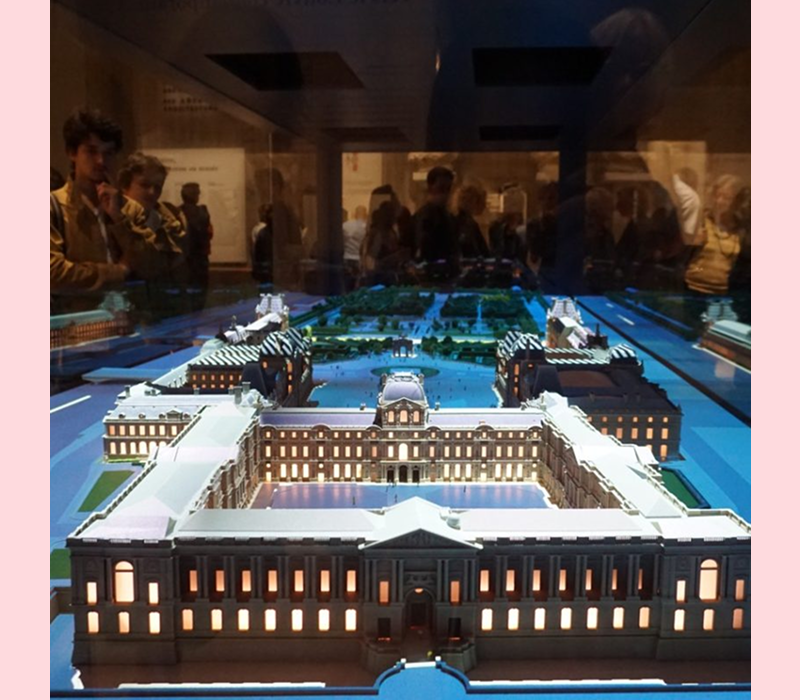
As part of the renovation of the Louvre Museum’s exhibition rooms, I collaborated with Anagram Audiovisuel, a company specializing in interactive technologies, to design three interactive augmented models. These installations enrich the visitor experience by allowing users to explore the museum’s history and collections in an innovative, immersive, and informative way.
The main challenge was to design intuitive and engaging touchscreen interfaces, integrating rich, dynamic content to help visitors understand the complex history of the Louvre. These installations have become a core feature of the Interpretation Center — a space dedicated to helping visitors understand the evolution of the museum and its collections.
My role:
I contributed to the UX design of the touchscreen interfaces, the structuring of interactive content, and the user navigation of the models, working closely with historians and Flash developers.
UX Approach — Designing enriching interactive experiences
1. Interdisciplinary collaboration for immersive design
The project required close collaboration across multiple teams: designers, interactive developers, and museum historians. I actively participated in the design of the physical models and the integration of interactive content using Flash-based touchscreen consoles.
- Model 1 – “Traces of the Past in Today’s Louvre”
Design of a physical model and integration of textual and visual content into the touchscreen consoles. This installation enables visitors to discover how the museum’s history has shaped its architectural evolution. - Model 2 – “History of the Palace’s Functions”
Creation of a photomontage of sectional views of the museum’s different rooms. Flash-based interactivity brought the model to life, offering fluid navigation and a rich interpretation of the palace’s transformation over time. - Model 3 – “History of the Collections and Visitor Pathways”
3D modeling with SketchUp allowed us to simulate how the museum’s collections have evolved and moved through time. Visitors could explore connections between artworks and the museum’s history.
UX methods used:
- Co-design workshops with scenographers, historians, and developers to define user journeys
- Storyboarding to visualize interaction sequences
2. Designing intuitive touchscreen interfaces
The goal was to build seamless and intuitive interfaces on interactive screens that guide visitors through their exploration.
- Smooth navigation:
The clean, minimalist interface enabled users to easily explore various layers of information (text, images, videos), maintaining visual consistency and an enjoyable experience. - Information accessibility:
Content was well-structured and contextualized, allowing users to focus on specific topics (e.g., the history of collections) without being overwhelmed. - Enhanced accessibility:
Interfaces were designed for all audiences — with high-contrast visuals, readable text sizes, and zoom capabilities to ensure legibility under various lighting conditions and for visually impaired users.
3. Integrating augmented scenography
The models included augmented elements via touchscreens, enriching the visuals with interactive and immersive features.
- Model 1:
Visitors could explore the building’s historical layers through interactive visuals, offering a step-by-step immersion into the museum’s transformation. - Model 2:
Interactive photomontages helped visitors understand the changing functions of the palace over centuries, with dynamic visual feedback for deeper understanding. - Model 3:
3D modeling allowed users to see the evolution of the collections and get a broad, dynamic view of how the museum developed.
Results & Key Learnings
For Users:
- Higher engagement: Visitors showed strong interest in the interactive models, encouraging deeper exploration of the museum’s history and collections.
- Better content understanding: The clear, user-friendly navigation made it easier for visitors to engage with and comprehend complex topics.
For the Product:
- Enhanced museum experience: The installations brought the museum’s narrative to life, combining multimedia and interactivity to create a richer educational experience.
- Adoption: The models became essential parts of the visitor experience, drawing attention while delivering strong educational value..
What I Learned
This project strengthened my skills in :
- Creating immersive experiences: By merging interactive content with physical models, I helped transform the traditional museum visit into a meaningful and engaging journey.
- User-centered design: The intuitive navigation enabled visitors to naturally take ownership of the information presented.
- Interdisciplinary collaboration: Working with scenographers, developers, and historians sharpened my ability to align diverse expertise into a cohesive experience.
Contexte & Enjeu
Création d’une expérience interactive pour le Centre d’interprétation de l’Histoire du Louvre.
Dans le cadre de la rénovation des salles d’exposition du Musée du Louvre, j’ai collaboré avec Anagram Audiovisuel, une entreprise spécialisée dans les technologies interactives, pour concevoir trois maquettes augmentées interactives. Ces installations sont destinées à enrichir l’expérience des visiteurs, leur permettant d’explorer l’histoire et les collections du musée de manière innovante, immersive et informative.
L’enjeu majeur était de concevoir des interfaces intuitives et engageantes sur des écrans tactiles, tout en intégrant des contenus riches et dynamiques qui facilitent la compréhension de l’histoire complexe du Louvre. Ces installations sont devenues une partie essentielle du Centre d’interprétation, un lieu de découverte pour les visiteurs qui souhaitent comprendre l’évolution du musée et ses collections.
Mon rôle :
J’ai participé à la conception UX des interfaces tactiles, à la structuration des contenus interactifs et à la navigation utilisateur des maquettes, en lien étroit avec les historiens et développeurs Flash.
Démarche UX — Conception d’expériences interactives enrichissantes
1. Collaborations interdisciplinaires pour une conception immersive
Le projet a nécessité une collaboration étroite entre plusieurs équipes : designers, développeurs interactifs et historiens du musée. J’ai participé activement à la conception de maquettes physiques et à l’intégration de contenus interactifs à travers des consoles tactiles sous Flash.
- Maquette 1 – « Les traces du passé dans le Louvre aujourd’hui » : Conception d’une maquette physique et intégration du contenu textuel et iconographique sur les consoles tactiles. Cette installation permet aux visiteurs de découvrir comment l’histoire du Louvre s’est inscrite dans son évolution architecturale.
- Maquette 2 – « Histoire des fonctions du palais » : Création d’un photomontage des écorchés des différentes salles du musée. L’intégration de contenus interactifs sous Flash a permis de rendre cette exposition plus dynamique, en offrant une navigation fluide et une lecture enrichissante de l’évolution de l’architecture du Louvre au fil du temps.
- Maquette 3 – « Histoire des collections et des parcours » : Modélisation 3D sous SketchUp des simulations de maquettes, permettant de visualiser en 3D les parcours des collections à travers les âges. Cette expérience permet aux visiteurs de mieux comprendre les liens entre les œuvres et les évolutions du musée.
Méthodes UX utilisées :
- Ateliers de co-conception avec scénographes, historiens et développeurs pour définir les parcours utilisateurs.
- Storyboarding pour imaginer les séquences d’interactions.
2. Création d’interfaces tactiles intuitives
L’objectif était de créer des interfaces tactiles fluides et intuitives sur des écrans interactifs afin de guider les visiteurs tout au long de leur exploration. Chaque maquette présentait une navigation claire permettant aux utilisateurs de passer facilement d’un sujet à un autre, d’accéder à des informations détaillées sur chaque objet ou fonctionnalité, tout en enrichissant leur expérience de manière ludique et visuelle.
- Navigation fluide : Grâce à une interface simple et épurée, les visiteurs pouvaient interagir avec les écrans tactiles pour explorer les différentes couches d’information (textes, images, vidéos), tout en maintenant une cohérence visuelle et une expérience agréable.
- Accessibilité de l’information : Les informations étaient hiérarchisées et présentées de manière contextualisée, permettant aux visiteurs d’explorer des aspects spécifiques (ex : l’histoire des collections) sans se sentir submergés par un flot d’informations.
- Accessibilité renforcée : Les interfaces ont été pensées pour s’adapter à tous les profils de visiteurs, avec des contrastes élevés, des tailles de texte lisibles à distance, et la possibilité de zoomer sur les contenus pour en faciliter la lecture, même dans des conditions de lumière variables ou pour les publics malvoyants.
3. Intégration d’une scénographie augmentée
Les maquettes augmentées ont intégré des éléments de réalité augmentée via des écrans tactiles, enrichissant les contenus visuels par des éléments interactifs et immersifs.
- Maquette 1 : L’exploration des traces du passé permettait de visualiser l’évolution du bâtiment à travers des images interactives, offrant aux visiteurs une immersion progressive dans l’histoire du musée.
- Maquette 2 : L’histoire des fonctions du palais utilisait des photomontages interactifs permettant de découvrir les différentes fonctions du palais à travers les siècles, tout en offrant des retours visuels pour approfondir la compréhension des changements architecturaux.
- Maquette 3 : La modélisation 3D offrait aux visiteurs la possibilité de visualiser les parcours de collection et d’obtenir une vue d’ensemble dynamique de l’évolution du musée.
Résultats & Apprentissage
Côté Utilisateur :
- Engagement accru : Les visiteurs ont montré un grand intérêt pour l’interactivité des maquettes, les incitant à explorer davantage l’histoire et les collections du Louvre.
- Accessibilité de l’information : Les visiteurs ont apprécié la clarté et la praticité de la navigation tactile, ce qui a facilité leur compréhension des sujets complexes.
Côté Produit :
- Amélioration de l’expérience muséographique : Ces installations ont enrichi l’expérience du visiteur, rendant l’histoire du Louvre plus vivante et dynamique grâce à l’intégration de contenus multimédia et interactifs.
- Adoption des installations : Les maquettes interactives sont devenues des éléments essentiels de la visite, attirant l’attention des visiteurs tout en apportant une plus-value pédagogique dans la compréhension du patrimoine du musée.
Ce que j’ai appris
Ce projet a renforcé mes compétences en :
- Création d’expériences immersives : En intégrant des contenus interactifs à des maquettes physiques, j’ai permis de transformer l’expérience de visite traditionnelle en une exploration interactive et enrichissante.
- Conception centrée sur l’utilisateur : La navigation simple et fluide a permis aux visiteurs de s’approprier l’information de manière intuitive.
- Collaboration interdisciplinaire : Ce projet a renforcé ma capacité à travailler avec différentes équipes (scénographes, développeurs, historiens) pour créer une expérience cohérente et complète.