Context & Challenge
Optimization of the user experience for a real estate management tool.
The project aimed to redesign the UX and UI of an accounting and real estate management tool, whose user experience was initially complex and not very smooth for property managers. The main objective was to make daily tasks more efficient by reducing cognitive load and optimizing information management.
The main challenge? Creating a consistent and intuitive design, allowing users to save time on recurring actions, while providing quick and centralized access to strategic data needed to make decisions.
My role
I was the Product Designer in charge of UX research, designing user flows, rationalizing screens, and integrating the user interface (UI).
I worked closely with a Product Manager (PM), 2 front-end developers, a subject-matter expert, and a customer support manager.

Collaboration & working methods
I adopted a collaborative approach centered on communication and transparency.
- Together with the Product Manager, we co-defined product priorities based on user feedback and technical constraints. I regularly invited the PM and some developers to join user testing sessions in shadow mode, so they could directly experience user needs and challenges from the field.
- With the front-end developers, I set up regular design and component review sessions, as well as a dedicated communication channel to iterate quickly on technical feasibility. This close collaboration helped reduce back-and-forth and ensured better alignment between design and development.
- In parallel, I maintained regular exchanges with other Product Designers to align our practices and ensure visual and UX consistency across the product suite. I also contributed to defining the governance rules for the design system.
This organization, combining co-creation, continuous feedback, and transparency, helped effectively align design, product, and engineering teams around a shared vision.
UX Approach, Streamlining the user experience and centralizing information
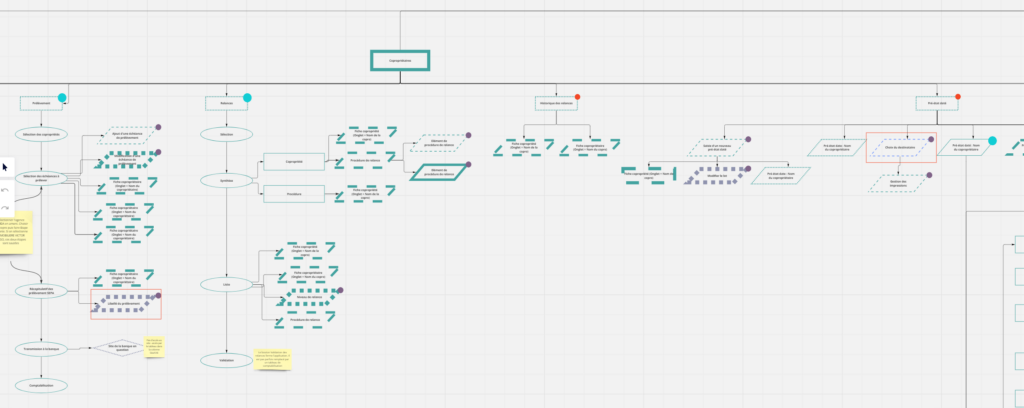
1. Mapping existing screens and analyzing user needs
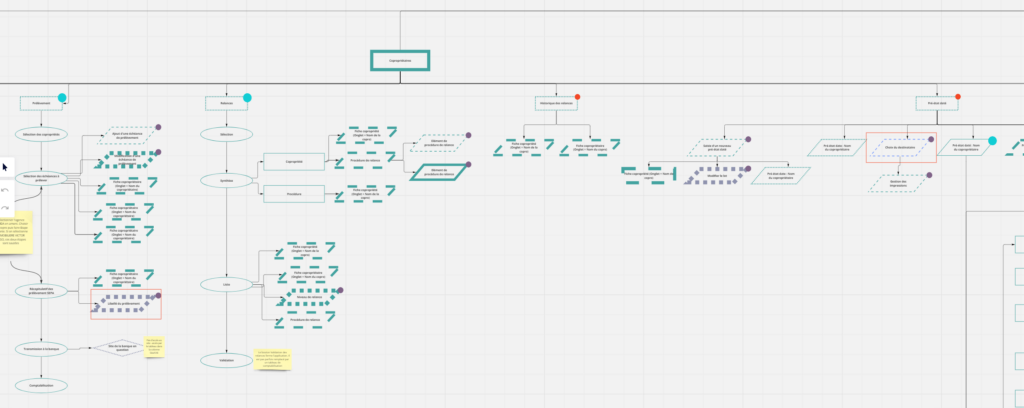
I started with a complete mapping of the existing pages, using Miro to list and visualize the interfaces and their types. This allowed me to understand the current architecture, identify pain points, and define improvement priorities based on the users’ critical tasks.
Objective: Structure the screens according to real user needs to ensure a coherent and easy-to-navigate experience.
Methods used:
- Card sorting workshop to structure the mental models of end users (property managers, accounting managers)
- Dedicated user group organized with 5 key users to prioritize needs and co-design the most critical flows
- Behavioral analysis with Hotjar (heatmaps & recordings) to identify friction points on old interfaces
- Impact tracking via Productboard: user feedback (insights) and evolving needs were centralized to guide continuous product decisions
- Facilitation of scoping workshops, user tests, iterations based on data analysis and field feedback

2. Creation of consistent templates for a unified interface
Based on the analysis of user actions, I standardized the screens by creating three distinct templates:
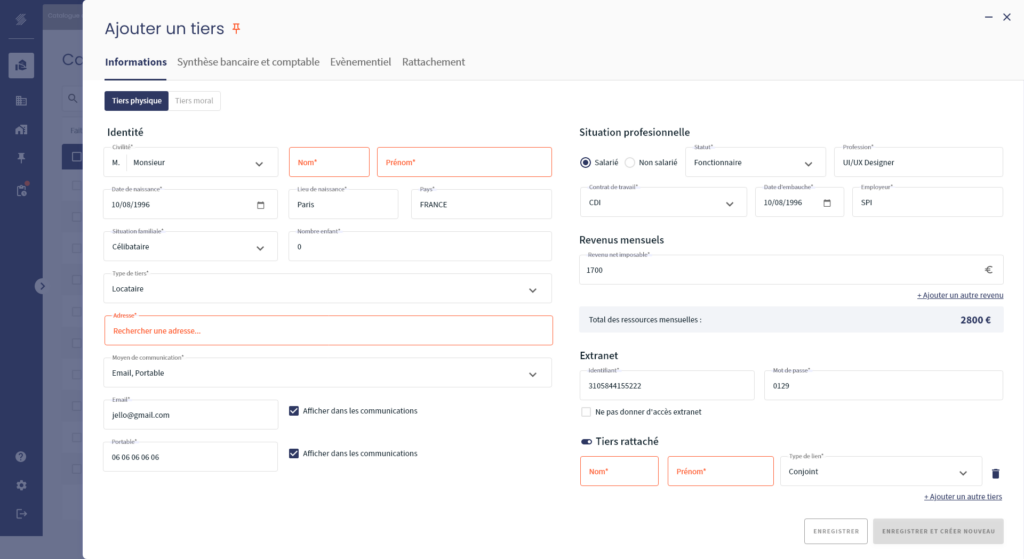
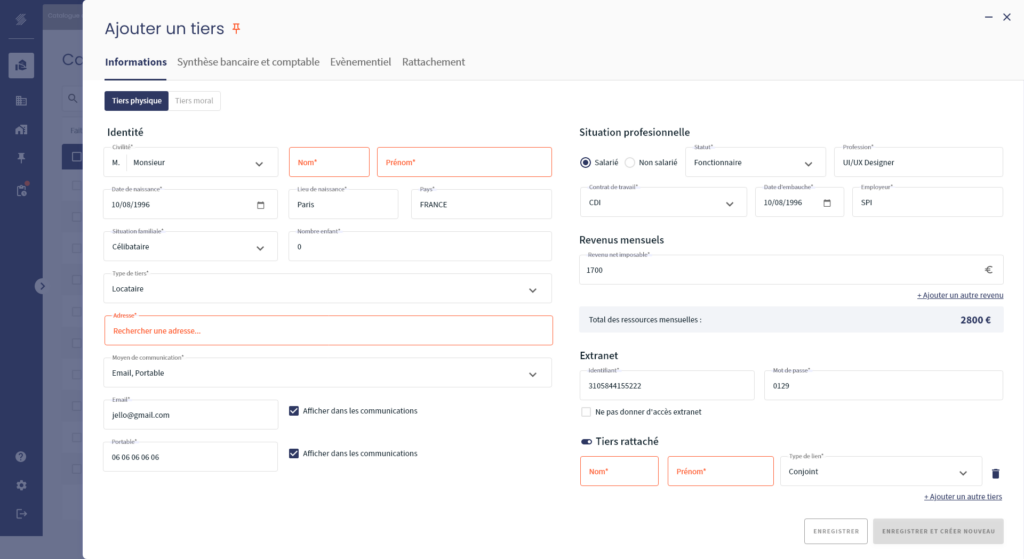
- Edit page: Allows users to quickly update information while keeping a clear and accessible overview
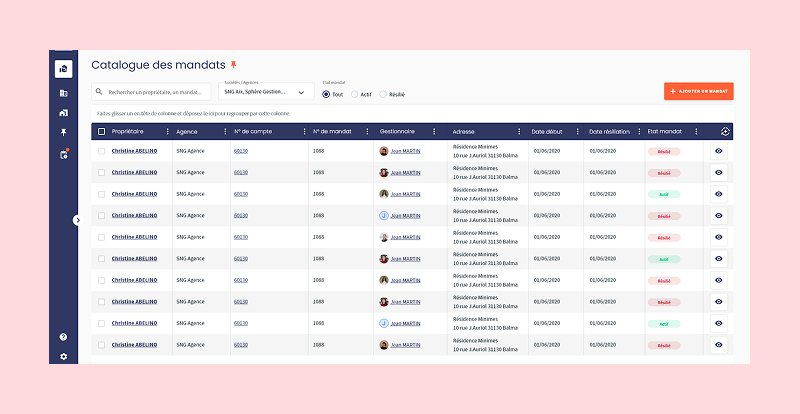
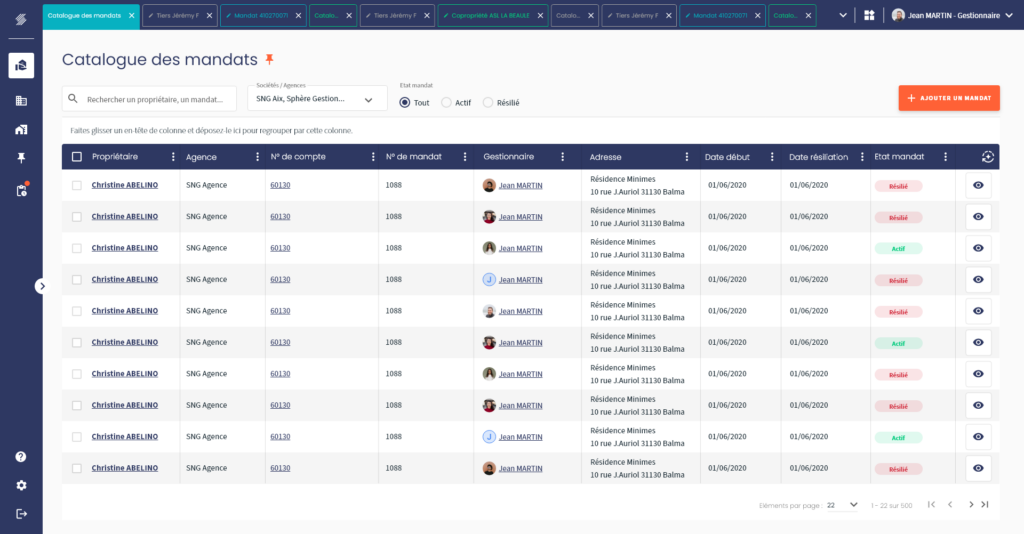
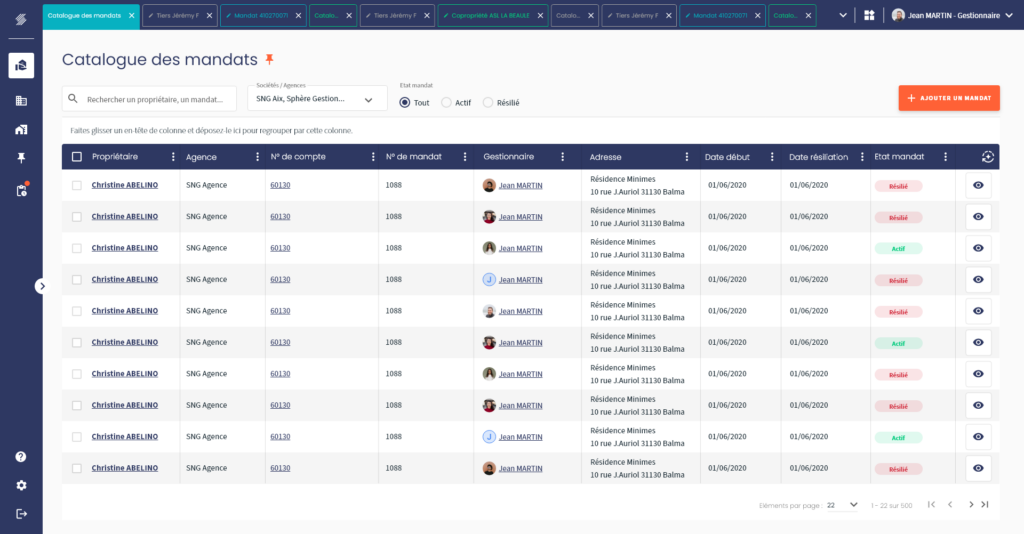
- Data table page: Interface for quick data management with clear visuals and powerful filters
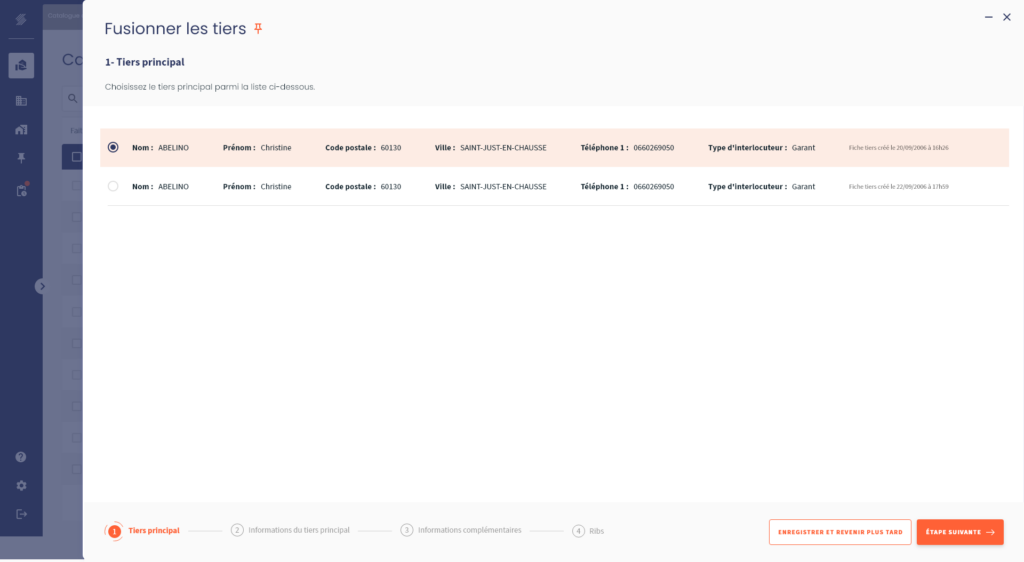
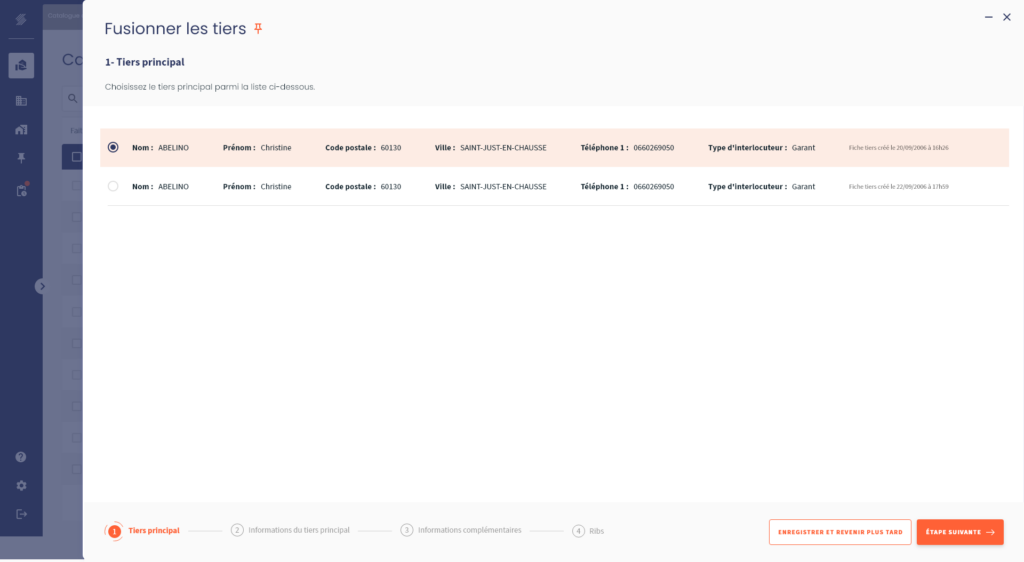
- View page: Space dedicated to displaying key information, helping managers make informed decisions at a glance
These templates were designed to offer smooth navigation and functional consistency, simplifying complex processes.

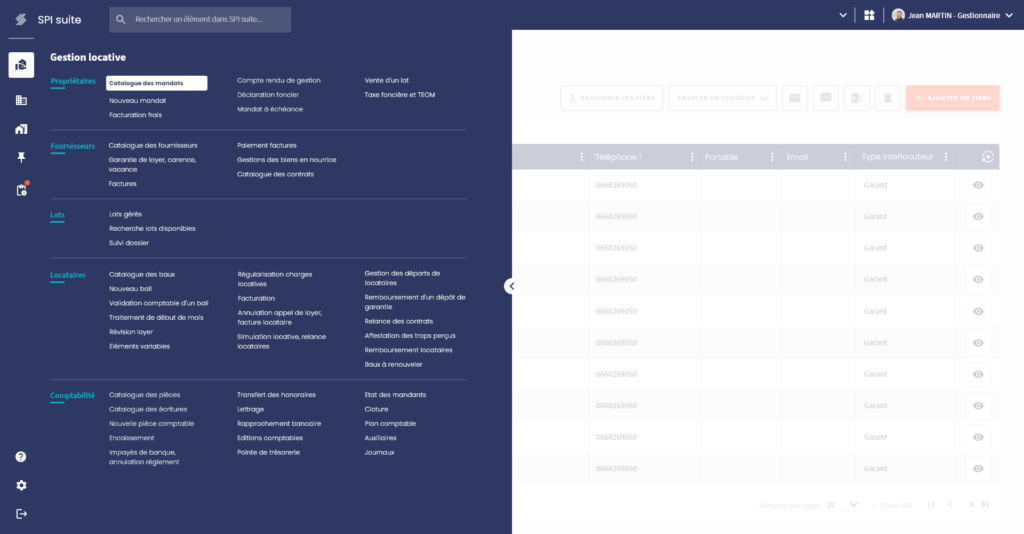
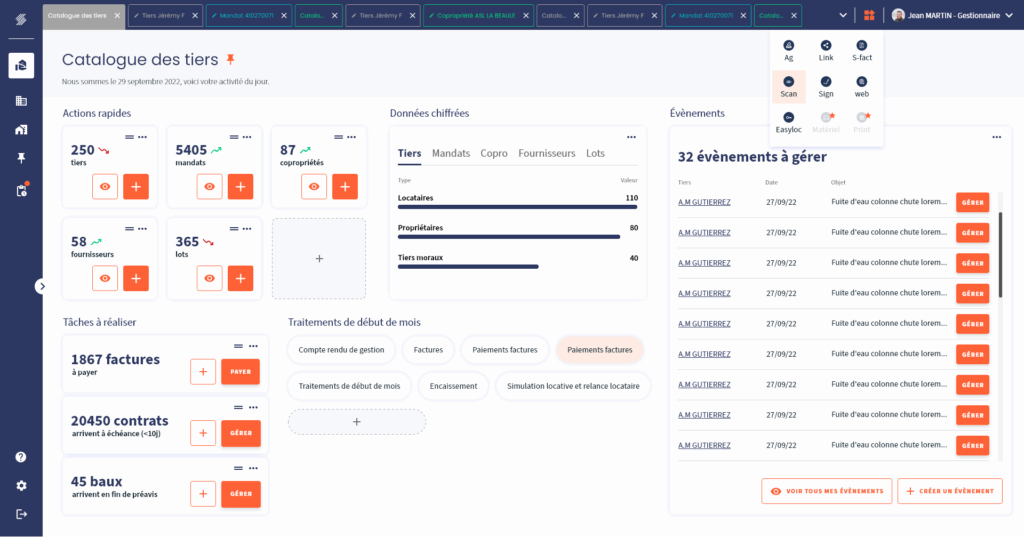
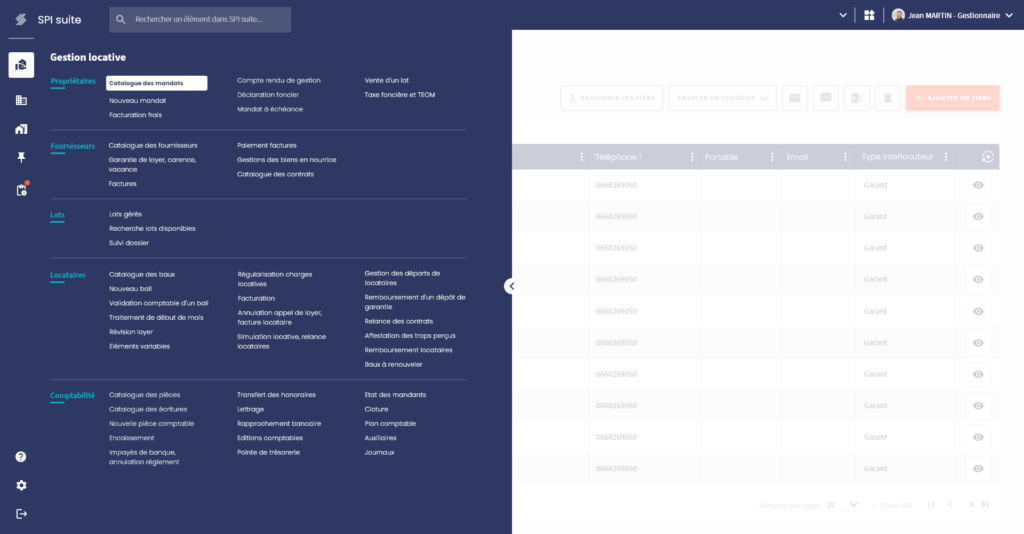
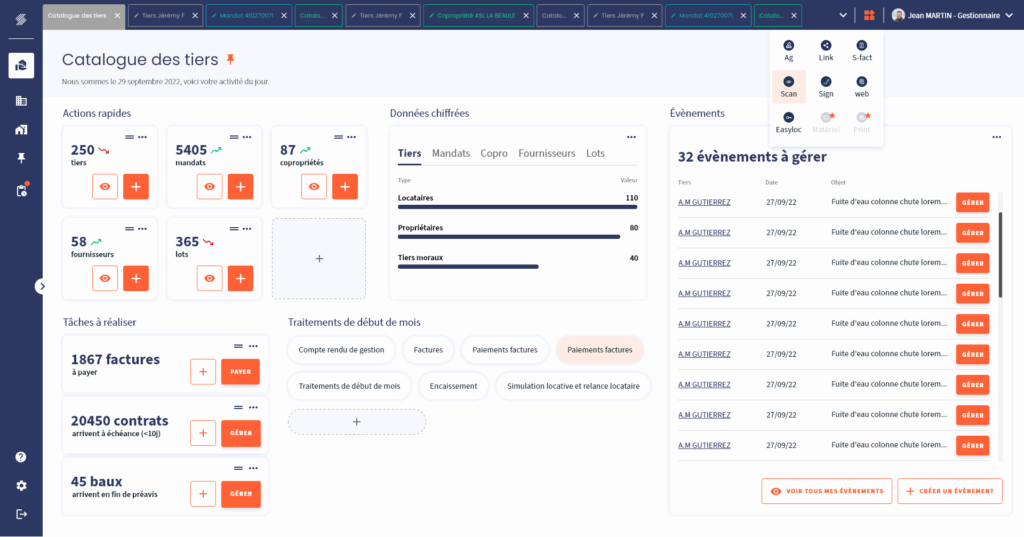
3. Creation of a central page with KPIs and integrated add-ons
An essential part of the project was the creation of a page dedicated to KPIs and a centralized view of the value chain add-ons. This view allows managers to monitor key operational indicators in real time and access necessary tools directly, without navigating through multiple screens.
The goal was to offer centralized access to strategic information, enabling users to work proactively rather than simply reacting.


Product Impact & UX Learnings
For Property Managers:
- Simplified navigation: The redesign reduced back-and-forth between pages and made interactions more efficient.
- Time saved: Managers reported less time spent searching for information thanks to a clear interface and advanced filters.
- Quick access to key information: Centralized KPIs and add-ons gave users a comprehensive view without losing time.
Measured impact:
- +15% in client retention on the business dashboard
- -25% in tickets related to interface misunderstanding (ProductBoard feedback)


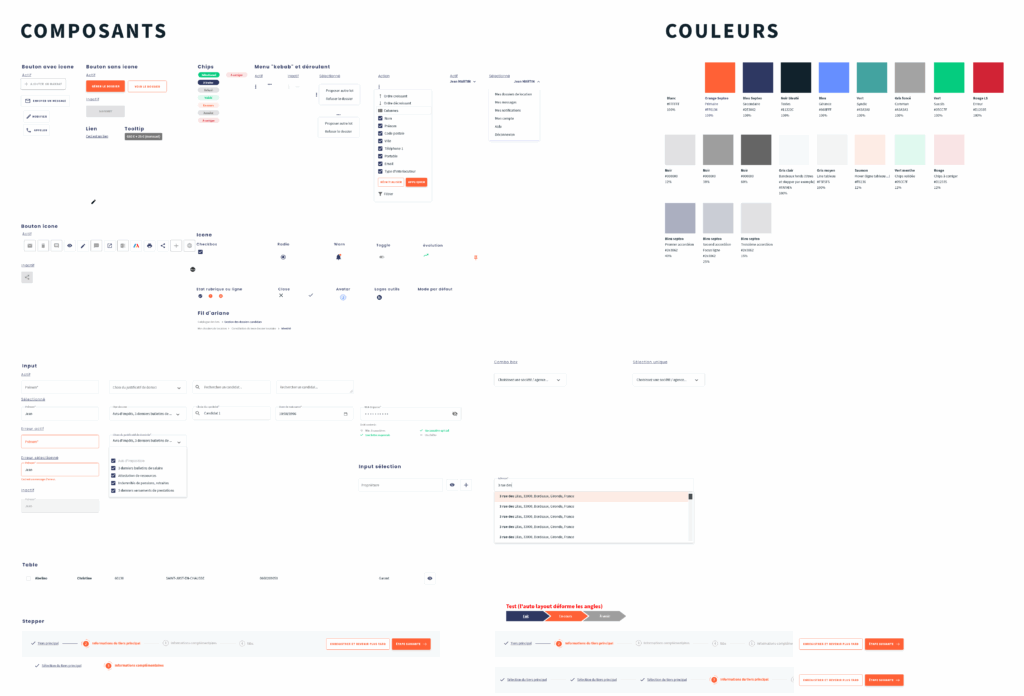
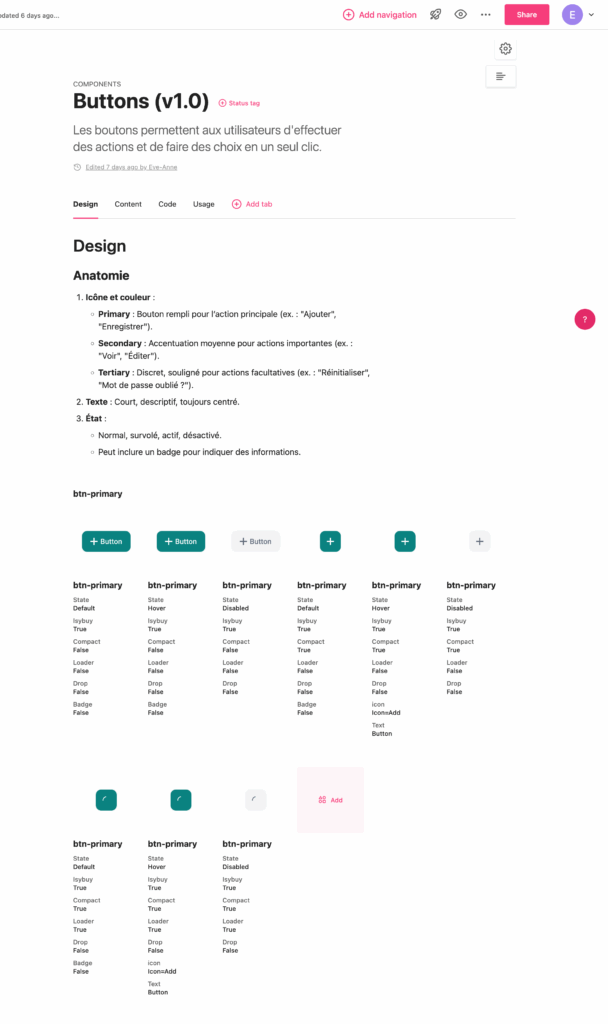
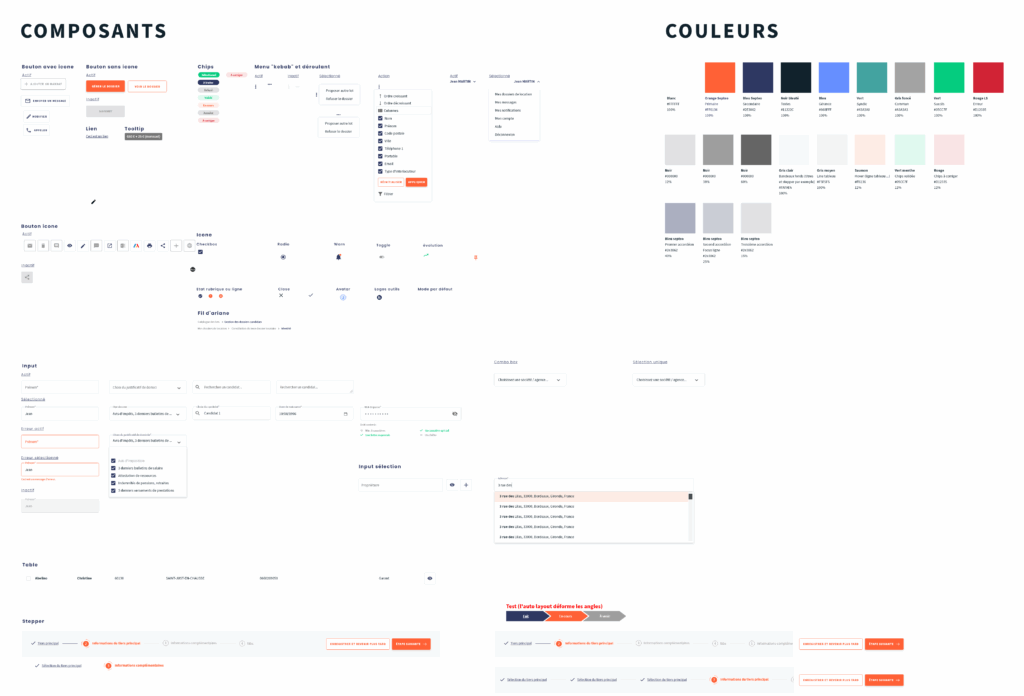
UI KIT & Design System
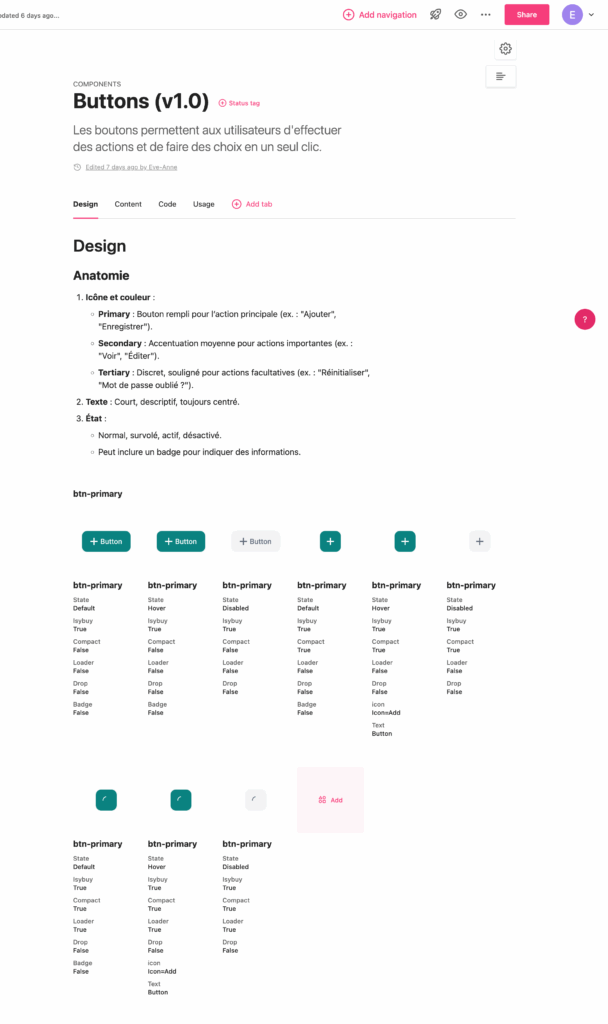
Creation of a scalable Figma UI Kit built on Atomic Design principles, accessible WCAG AA, including responsive components and variants for different states. The kit was made available to developers and PMs, along with UX writing guidelines and behavioral recommendations, all documented in a Zeroheight Design System.
The Figma file is connected to Zeroheight and is structured as follows with:
- Style Guide: typography, colors
- Atoms: buttons, inputs, chips, etc.
- Molecules: search input, etc.
- Organisms: header, cards, etc.
- Templates: editing pages, viewing/list pages, etc.
Developers implemented Angular components in Storybook, based on the Material library, while I conducted validation tests to ensure compliance with the Design System requirements.
A tracking document and a release process were established to:
- anticipate components planned for upcoming deliveries,
- manage deprecation,
- assess the potential impact of each component, preventing functional or technical regressions (Go/No Go).
As the Design System was a project in its own right, I also proposed a governance model based on RACI, enabling effective collaboration between stakeholders and ensuring a transparent deployment strategy.


What I Learned
This project strengthened my ability to:
- Streamline complex processes: I simplified complicated interfaces by integrating effective templates and creating centralized workspaces.
- Design consistent interfaces: My approach ensured visual and functional consistency throughout the tool, guaranteeing smooth and intuitive navigation.
- Centralize strategic information: By bringing KPIs and add-ons together in one space, I provided a global and immediate view of performance, which is essential for a real estate management tool.
Contexte & Enjeu
Optimisation de l’expérience utilisateur pour un outil de gestion immobilière.
Le projet visait à refondre l’UX et l’UI d’un outil de comptabilité et gestion immobilière dont l’expérience utilisateur était initialement complexe et peu fluide à l’usage pour les gestionnaires immobiliers. L’objectif principal était de rendre les tâches quotidiennes plus efficaces, en réduisant la charge cognitive et en optimisant la gestion des informations.
L’enjeu principal ? Le principal défi consistait à créer un design homogène et intuitif, permettant aux utilisateurs de gagner du temps dans leurs actions récurrentes, tout en offrant un accès rapide et centralisé aux données stratégiques nécessaires pour prendre des décisions.
Mon rôle
J’étais la Product Designer en charge de la recherche UX, de la conception des parcours, de la rationalisation des écrans et de l’intégration de l’interface utilisateur (UI).
J’ai collaboré étroitement avec un Product Manager (PM), 2 développeurs front, un expert métier et un responsable support client.

Collaboration & méthodes de travail
J’ai mis en place une approche collaborative centrée sur l’échange et la transparence.
- Avec le Product Manager, nous co-définissions les priorités du produit à partir des retours utilisateurs et des contraintes techniques. J’invitais régulièrement le PM et certains développeurs à assister en shadow aux tests utilisateurs, pour qu’ils perçoivent directement les besoins du terrain.
- Avec les développeurs front-end, j’ai instauré des rituels de revue de maquettes et de composants, ainsi qu’un canal de communication dédié pour itérer rapidement sur la faisabilité technique. Cette proximité a permis de réduire les allers-retours et d’assurer une meilleure cohérence entre design et développement.
- En parallèle, j’échangeais régulièrement avec les autres Product Designers pour harmoniser nos pratiques et garantir la cohérence du design system, dont j’ai contribué à définir les règles de gouvernance.
Cette organisation, mêlant co-création, feedback continu et transparence, a permis d’aligner efficacement les équipes design, produit et technique autour d’une vision commune.
Démarche UX, Rationalisation de l’expérience utilisateur et centralisation de l’information
1. Cartographie des écrans existants et analyse des besoins utilisateurs
J’ai commencé par une phase de cartographie complète des pages existantes, en utilisant Miro pour recenser et visualiser les interfaces et leurs typologies. Cela m’a permis de comprendre l’architecture actuelle, d’identifier les points de friction et de définir les priorités d’amélioration en fonction des tâches critiques des utilisateurs.
Objectif : Structurer les écrans en fonction des besoins réels des utilisateurs pour garantir une expérience cohérente et facile à naviguer.
Méthodes utilisées :
- Atelier de tri de cartes pour structurer les modèles mentaux des utilisateurs finaux (gestionnaires, responsables comptables).
- User group dédié organisé avec 5 utilisateurs clés pour prioriser les besoins et co-construire les parcours les plus critiques.
- Analyse comportementale avec Hotjar (heatmaps & enregistrements) pour identifier les points de friction sur les anciennes interfaces.
- Suivi de l’impact via Productboard : les retours utilisateurs (insights) et l’évolution des besoins ont été centralisés pour piloter les décisions produit en continu.
- Animation d’ateliers de cadrage, test utilisateurs, itérations basées sur l’analyse des données et retours terrain

2. Création de templates cohérents pour une interface unifiée
En me basant sur l’analyse des actions utilisateurs, j’ai homogénéisé les écrans en créant trois templates distincts :
- Page d’édition : Pour permettre aux utilisateurs de mettre à jour rapidement les informations, tout en gardant une vue d’ensemble claire et accessible.
- Page tableau de données : Interface permettant une gestion rapide des données avec des visuels clairs et des filtres puissants.
- Page de visualisation : Espace dédié à l’affichage des informations clés pour permettre aux gestionnaires de prendre des décisions éclairées d’un seul coup d’œil.
Ces templates ont été conçus pour offrir une navigation fluide et une cohérence fonctionnelle, en simplifiant les processus complexes.

3. Création d’une page centrale avec KPI et addons intégrés
Une partie essentielle du projet a été la création d’une page dédiée aux KPI et une vue centralisée des addons de la chaîne de valeur. Cette vue permet aux gestionnaires de suivre en temps réel les indicateurs clés de leurs opérations et d’accéder directement aux outils nécessaires, sans avoir à naviguer dans plusieurs écrans.
L’objectif était d’offrir un accès centralisé aux informations stratégiques, permettant aux utilisateurs de travailler de manière réactive et d’anticiper les tâches plutôt que de simplement réagir.


Impact produit & apprentissages UX
Côté Gestionnaire :
- Navigation simplifiée : La refonte a permis de réduire les allers-retours entre les pages et de rendre les interactions plus efficaces.
- Temps gagné : Les gestionnaires ont rapporté une réduction du temps passé à chercher des informations, grâce à une interface claire et à des filtres avancés.
- Accès rapide aux informations clés : Les KPI et les addons centralisés ont permis aux utilisateurs d’avoir une vue d’ensemble sans perdre de temps.
Impact mesuré : Les utilisateurs ont pu accomplir leurs tâches de gestion immobilière en moins de temps, avec une charge cognitive réduite, ce qui a entraîné un gain de productivité pour les gestionnaires immobiliers.
- -25% de tickets liés aux incompréhensions de l’interface (retours ProductBoard)
- +15 % de rétention client sur le tableau de bord métier


UI Kit & Design System
Création d’un UI Kit Figma scalable conçu en Atomic Design, accessible WCAG AA, intégrant des composants responsifs et des variants pour les différents états.
Le figma est branché à Zeroheight et est struturé avec :
- le style guide : la typographique, les couleurs
- les atomes : les boutons, inputs, chips …
- les molécules : input recherche …
- les organismes : header, les cards …
- les templates : pages d’édition, pages de visualisation (liste) …
Mise à disposition du kit auprès des designers, développeurs et des PMs, accompagné de l’UX writing et de préconisations comportementales, le tout documenté dans un Design System Zeroheight.
Les développeurs implémentent les composants Angular dans Storybook, basé sur la librairie Material. De mon côté, je réalise les tests de conformité afin de m’assurer que les composants respectent les exigences définies dans le Design System.
Un document de suivi ainsi qu’un processus de release sont mis en place pour :
- anticiper les composants à intégrer dans les prochaines livraisons,
- gérer la dépréciation,
- mesurer les impacts potentiels de chaque composant et ainsi prévenir les régressions fonctionnelles ou techniques (Go/No Go).
Le Design System étant un projet à part entière, j’ai également proposé une gouvernance basée sur un RACI, permettant à chaque partie prenante de collaborer efficacement et garantissant une stratégie de déploiement claire et transparente.


Ce que j’ai appris
Ce projet a consolidé ma capacité à :
- Rationaliser des processus complexes : J’ai su simplifier des interfaces compliquées en intégrant des templates efficaces et en créant des zones de travail centralisées.
- Concevoir des interfaces homogènes : Mon approche a permis d’assurer une cohérence visuelle et fonctionnelle à travers tout l’outil, garantissant une navigation fluide et intuitive.
- Centraliser l’information stratégique : En réunissant les KPI et les addons dans un seul espace, j’ai offert une vision globale et immédiate des performances, ce qui est essentiel pour un outil de gestion immobilière.