Context & Challenge
Optimizing the user experience for condominium building inspections.
The project involved redesigning the UX of a B2B web app used by property management companies (syndics) during condominium building visits. The goal was to make inspections more efficient by streamlining key steps in the process and improving time management for property managers.
Property managers work under tight schedules, juggling multiple administrative and technical tasks. It was crucial to simplify and smooth out the entire journey so they could focus on what really matters: managing assets and collecting key information during on-site visits.


UX Approach — Reducing complexity & optimizing the user journey
1. Workflow analysis & user needs discovery
The first challenge was to understand the users’ specific needs. I conducted field research and interviews with several property managers to identify their constraints, priorities, and pain points during visits.
Objective: Identify redundant or overly complex steps and design a simplified experience that still respects business requirements.
UX methods used:
- Field observations with syndics to spot inefficiencies and friction points
- User interviews to understand operational needs and real-life constraints
- Benchmark of similar B2B tools to inspire the stepper design
- Moderated usability testing at every iteration to validate the experience in realistic conditions
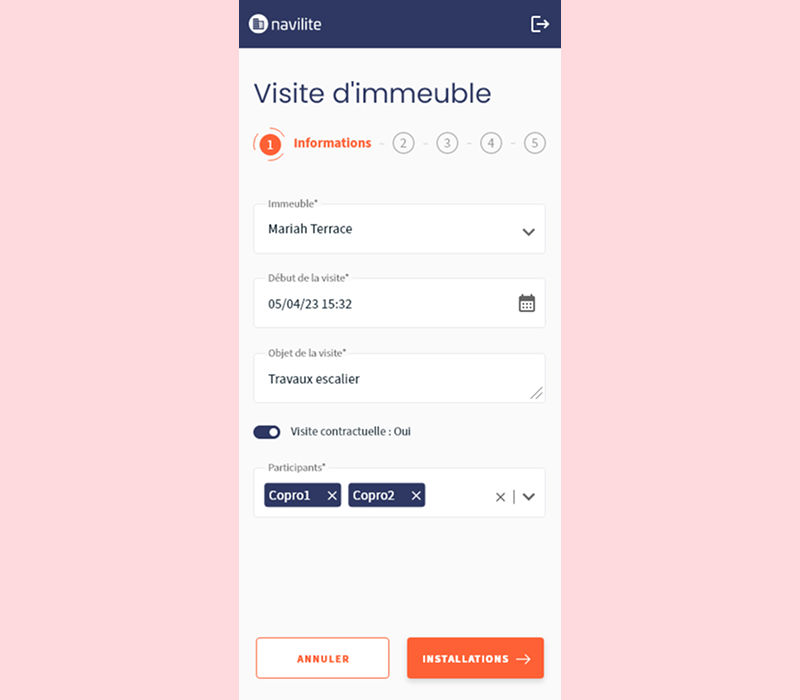
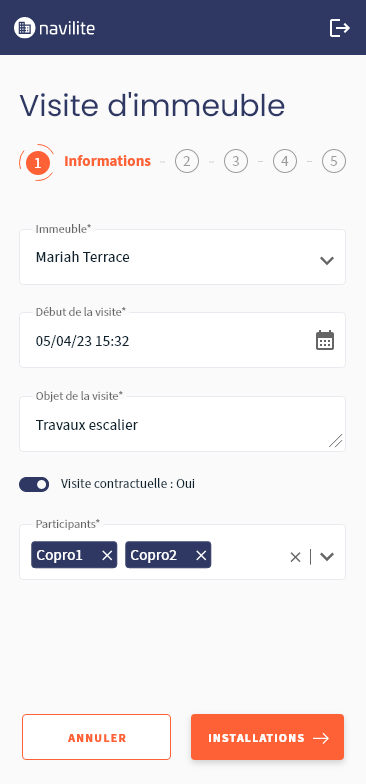
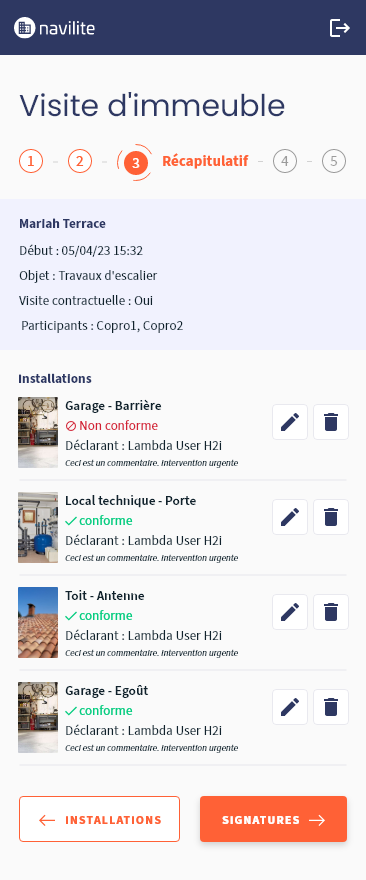
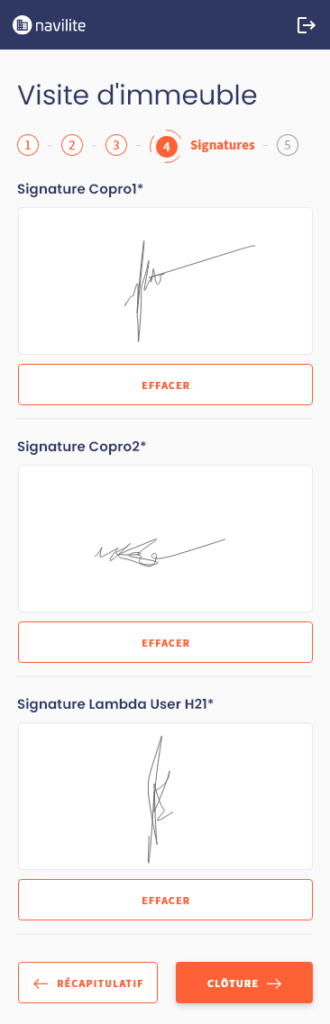
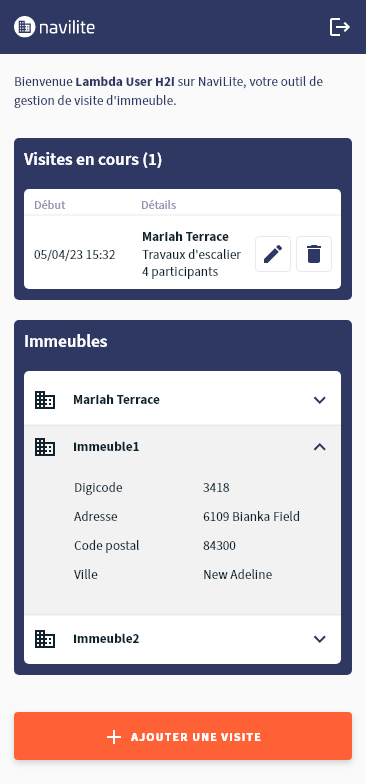
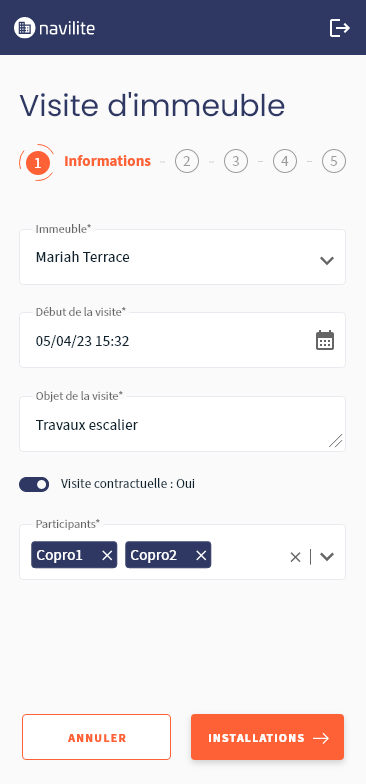
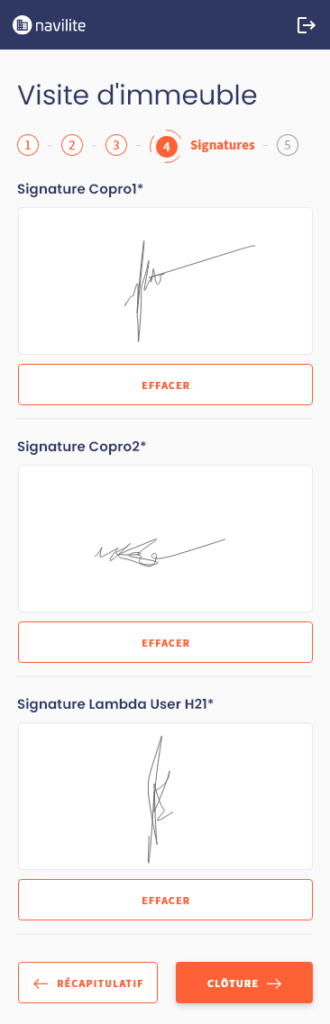
2. Designing an optimized stepper for inspections
AprOnce the user journey was mapped out, I designed a stepper component to group related actions into logical, structured steps. The goal was to:
- Group similar tasks (e.g. taking photos, notes, equipment checks)
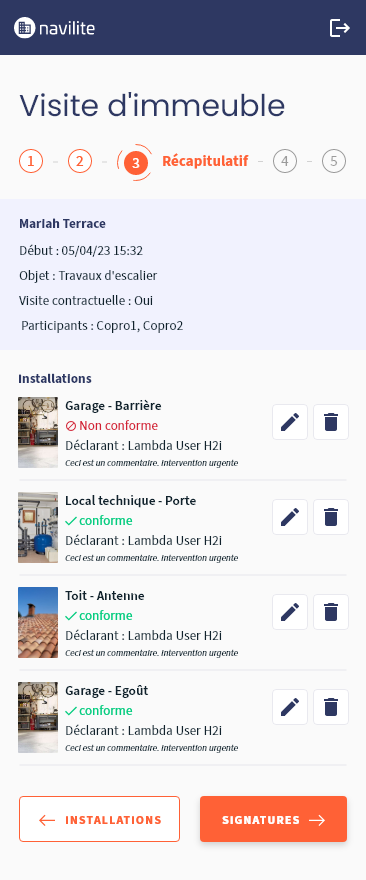
- Make progress visible at a glance and help managers estimate the time required
- Allow easy navigation backward to edit previous steps without losing information
The stepper was a key structural element to simplify the process and keep the visit focused and efficient.
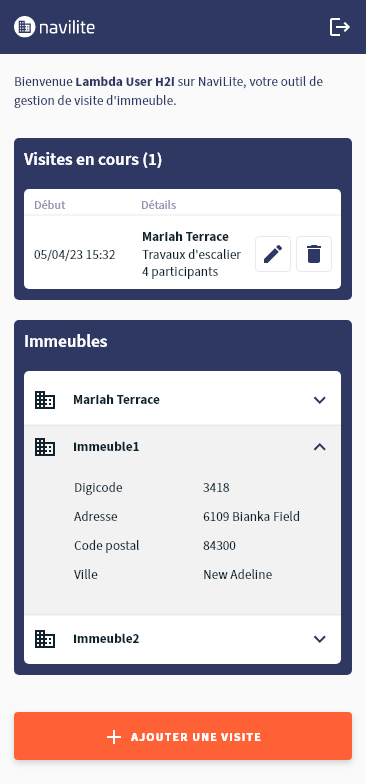
3. Interface optimization for on-site usage
The app was designed with field conditions in mind: visits occur in diverse locations, sometimes in poor lighting, and with little time to focus on digital interfaces.
I ensured the UI was:
- Simplified and visual, using clear icons and visual feedback (checkboxes, progress indicators)
- Intuitive, enabling quick access to key actions even while walking or multitasking
- Highly legible, with strong contrast and visual hierarchy for low-light conditions
Product Impact & UX Learnings
User benefits:
- Smoother navigation: The stepper helped users move through inspections in a clear, structured way, reducing friction.
- Time savings: Managers reported shorter visit durations thanks to more efficient task handling.
- Better accessibility: The simplified UI and real-time feedback improved usage in the field, even in suboptimal conditions.
Measured impact: The tool reduced errors, increased productivity, and gave managers a better overview of their schedule.
+40% completion rate for visits (vs. previous version)


What I learned
This project strengthened my ability to:
- Simplify complex workflows: Grouping actions into a fluid, logical stepper significantly eased task management and reduced cognitive load.
- Design for demanding environments: The app was tailored for use in motion and in tough conditions, ensuring both accessibility and performance.
- Improve time efficiency: By anticipating the duration of each task and enabling easy step navigation, the tool helped users manage their time more effectively.
Contexte & Enjeu
Optimisation de l’expérience utilisateur pour les visites d’immeubles en copropriété.
Le projet visait à refondre l’UX d’une webapp BtoB dédiée aux visites d’immeubles en copropriété pour les syndics de copropriété. L’objectif était de rendre les visites plus efficaces, en optimisant les étapes clés du processus et en améliorant la gestion du temps pour les gestionnaires.
Les gestionnaires de copropriété font face à un emploi du temps très chargé, jonglant entre plusieurs tâches administratives et techniques. Il était donc crucial de simplifier et fluidifier l’ensemble du parcours pour qu’ils puissent se concentrer sur l’essentiel, à savoir la gestion des biens et la collecte d’informations pendant les visites.


Démarche UX — Réduction de la complexité et optimisation du parcours utilisateur
1. Analyse du flux de travail et des besoins utilisateurs
L’un des premiers défis était de comprendre les besoins spécifiques des utilisateurs. J’ai mené des entretiens et des observations sur le terrain avec plusieurs syndics et gestionnaires de copropriété pour comprendre leurs contraintes, leurs priorités et leurs freins actuels dans le processus de visite.
Objectif : Identifier les étapes redondantes ou complexes et créer une expérience simplifiée tout en respectant les exigences du processus métier.
Méthodes UX utilisées :
- Observation terrain avec plusieurs syndics pour identifier les étapes redondantes et les irritants.
- Entretiens utilisateurs pour comprendre les besoins métiers et les contraintes du terrain.
- Benchmark de solutions métiers similaires pour inspirer la construction du stepper.
- Tests utilisateurs modérés à chaque itération pour valider l’utilisabilité en condition réelle.
2. Création d’un stepper optimisé pour les visites
Après avoir cartographié le parcours utilisateur, j’ai conçu un stepper, un composant d’interface qui regroupe les différentes actions en étapes logiques et cohérentes. Le but était de :
- Regrouper les actions similaires (par exemple : prise de photos, prise de notes, vérification des équipements).
- Anticiper le temps passé sur chaque tâche en permettant au gestionnaire de voir d’un seul coup d’œil l’avancée de la visite.
- Faciliter le retour à une étape précédente en cas de besoin, afin de ne pas perdre d’informations en cas d’oubli ou d’erreur.
Le stepper était conçu pour simplifier le processus, en permettant une navigation fluide entre les étapes, sans perdre de vue l’objectif de chaque visite.
3. Optimisation de l’interface pour les visites sur le terrain
L’application a été conçue en prenant en compte les contraintes d’usage sur le terrain : les visites se font dans des lieux variés, parfois sous une lumière faible, avec peu de temps pour se concentrer sur des détails techniques.
J’ai donc veillé à :
- Simplifier l’interface en intégrant des icônes claires, des retours visuels sur l’état de chaque étape (par exemple : checkboxes, indicateurs de progression).
- Rendre la navigation intuitive pour que les gestionnaires puissent rapidement accéder à l’essentiel, même en mouvement ou en cas de distractions.
- Optimiser les éléments visuels pour garantir une bonne lisibilité des informations, même dans des conditions de luminosité difficiles.
Impact produit & apprentissages UX
Côté Utilisateur :
- Navigation fluide : Le stepper a permis aux gestionnaires de suivre les étapes de la visite de manière structurée et claire, réduisant la complexité de chaque tâche.
- Temps économisé : Les gestionnaires ont rapporté une réduction du temps passé sur les visites grâce à une meilleure organisation des tâches.
- Accessibilité améliorée : L’interface simplifiée et les feedbacks visuels ont permis une meilleure expérience sur le terrain, même dans des conditions difficiles.
Impact mesuré : L’outil a permis de réduire le nombre d’erreurs et d’améliorer la productivité des gestionnaires, tout en leur offrant une meilleure vue d’ensemble de leur emploi du temps.
+40% de complétion des visites (vs version précédente)


Ce que j’ai appris
Ce projet a consolidé ma capacité à :
- Simplifier des processus complexes : En regroupant les actions de manière logique et fluide dans un stepper optimisé, j’ai facilité la gestion des visites tout en réduisant la charge cognitive.
- Concevoir pour des environnements exigeants : L’application a été pensée pour être utilisée en déplacement, dans des conditions de terrain spécifiques, garantissant ainsi accessibilité et performance en toutes circonstances.
- Optimiser l’usage du temps : En anticipant la durée de chaque étape et en permettant de revenir facilement sur des étapes passées, l’application a permis aux utilisateurs de gérer plus efficacement leur emploi du temps.